User Menu
The User Menu offers user-related functions including Login, Logout, Profile.
User menu in header#
Access through user avatar#
- Avatar
- When to use
- Whenever there is an application header it should contain a user avatar on its very right side. Clicking this avatar opens the user menu.
- Description
- The avatar contains the starting letters of the user or a profile picture. This is handle by volue identity.
- Behaviour
- Regular behaviour of a nav button of the header.
- Components
-
-
-
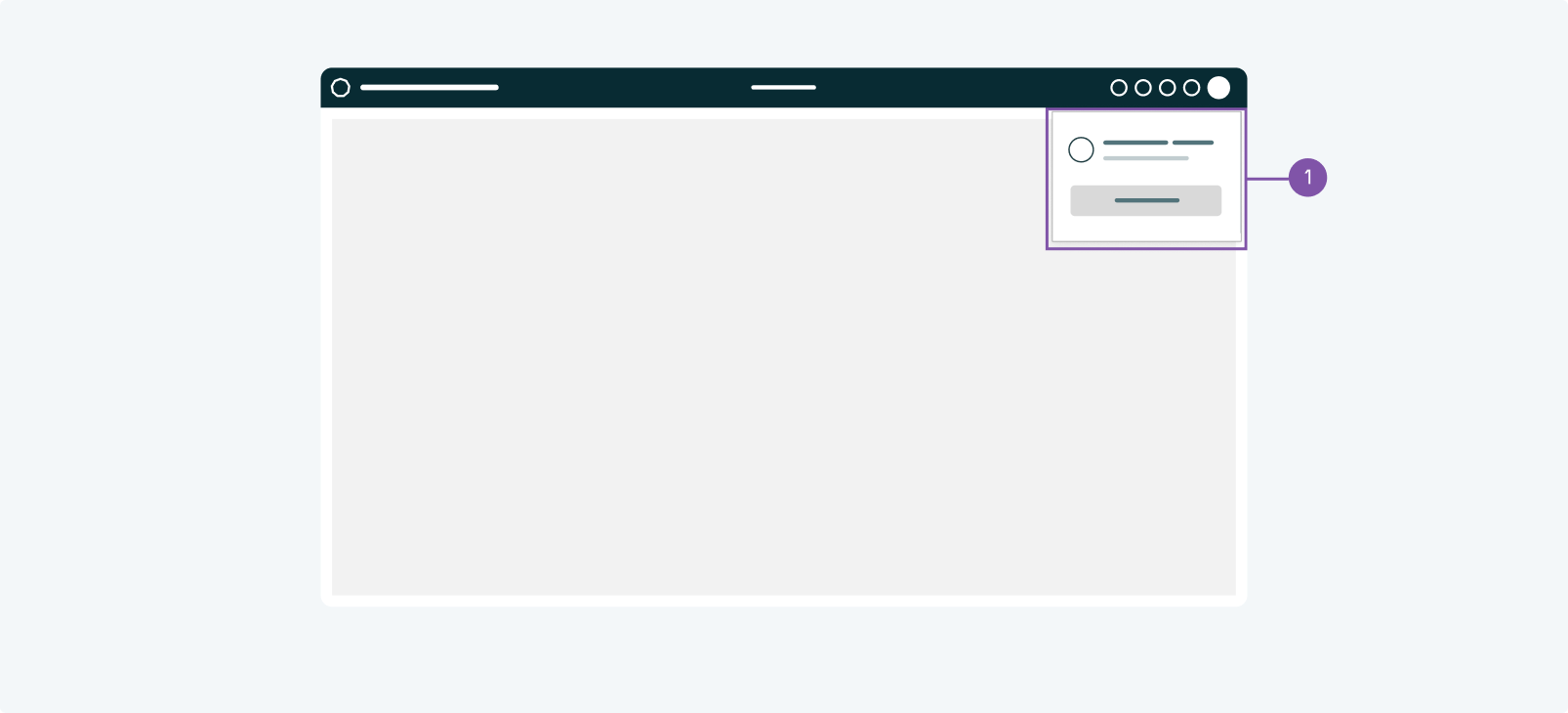
User menu as drop down#

- User menu
- When to use
- Whenever there is an avatar in the header it should open the user menu as a dropdown.
- Description
- The user menu usually shows the avatar with the user name and their email. Below it offers a logout button which triggers the logout process.
- Behaviour
- The dropdown should close if anything outside the dropdown is clicked. Clicking the logout button triggers the logout process and it is recommend to show a confirmation modal first.
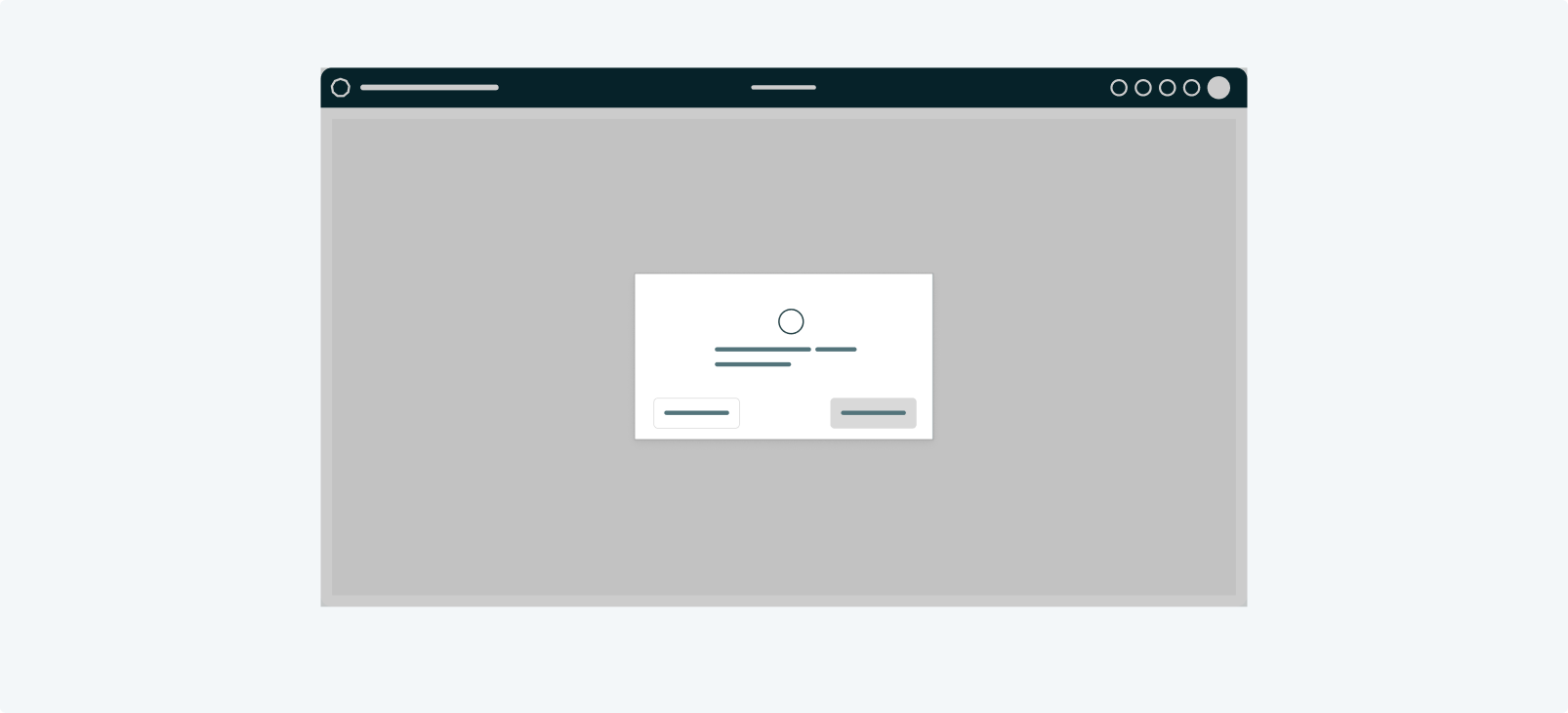
Logout confirmation#

- Avatar
- When to use
- Whenever a log out button has been clicked.
- Description
- After a log out button has been clicked a confirmation modal should come up to make sure the user really wants to perform the log out. When the user confirms the log out process is continued.
- Behaviour
- Regular behaviour of a confirmation modal: it pops out and overlaps any other content. Click on cancel closes it.
- Component
- Confirmation dialog
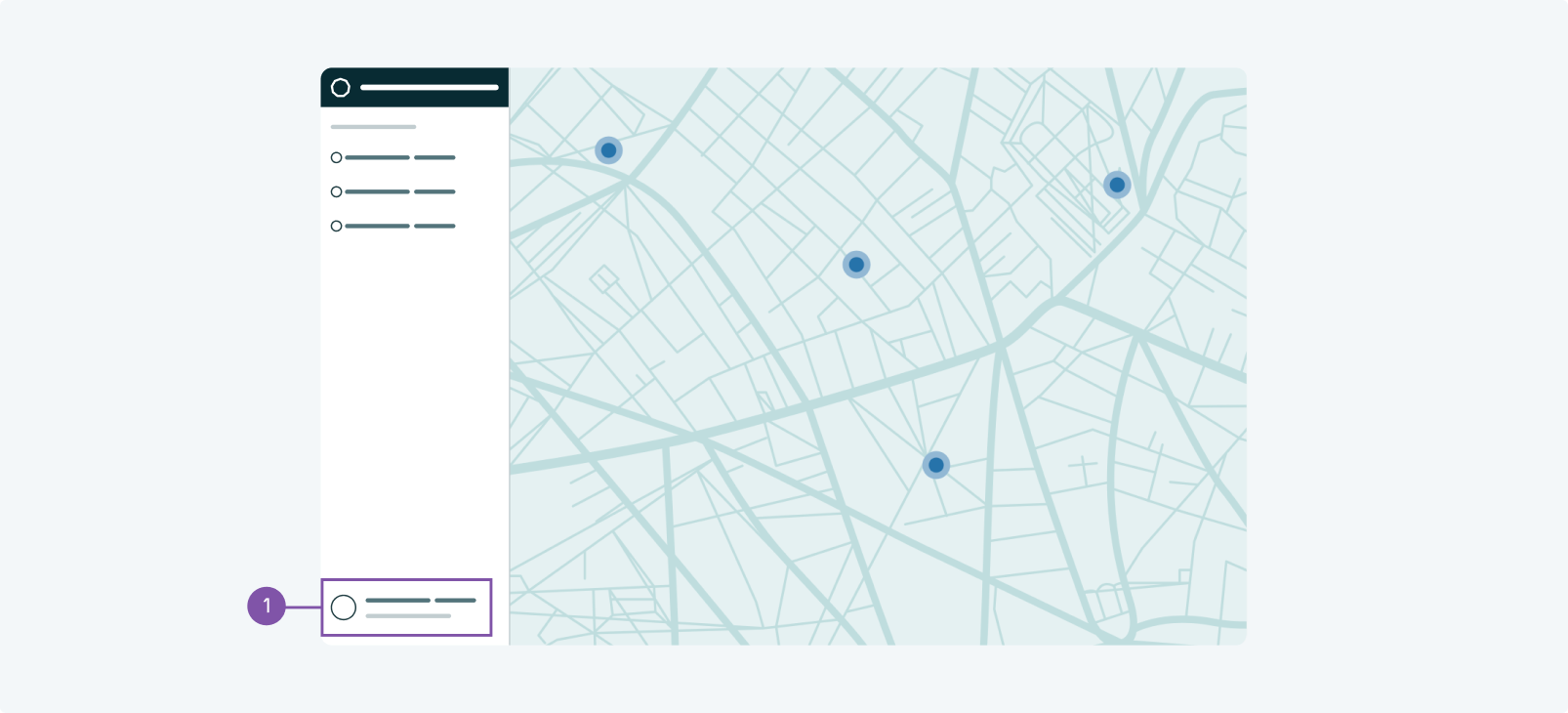
User menu in sidebar#
Access through user avatar#

- Avatar
- When to use
- Whenever there is no application header but a sidebar it should contain a user avatar in the sidebar footer. Clicking this avatar opens the user menu.
- Description
- The avatar contains the starting letters of the user or a profile picture. This is handle by volue identity. You may add the user name next to it, since the sidebar offers more horizontal space.
- Behaviour
- Regular behaviour of a sidebar item.
- Component
-
-
-
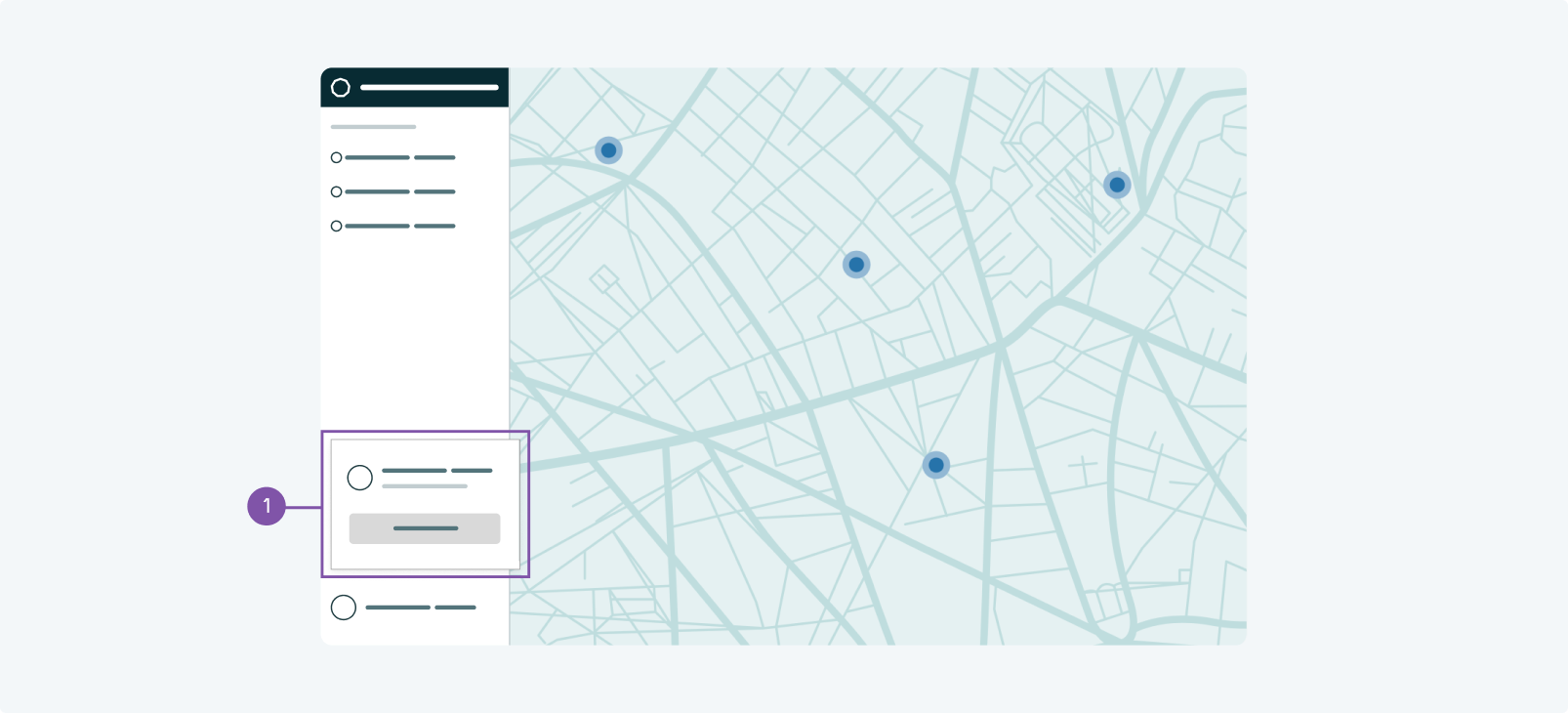
User menu as flyout#

- User menu
- When to use
- Whenever there is an avatar in the sidebar it should open the user menu as a flyout.
- Description
- The user menu usually shows the avatar with the user name and their email. Below it offers a logout button which triggers the logout process.
- Behaviour
- The flyout should close if anything outside the dropdown is clicked. Clicking the logout button triggers the logout process and it is recommended to show a confirmation modal first.