Branding
All Volue products must be designed to follow the volue look and feel as given by the wave design system components, tokens and patterns. In particular the volue logo can be considered as the major branding element.

There is one major placement for the volue logo: on the top of the application serving as its headline.
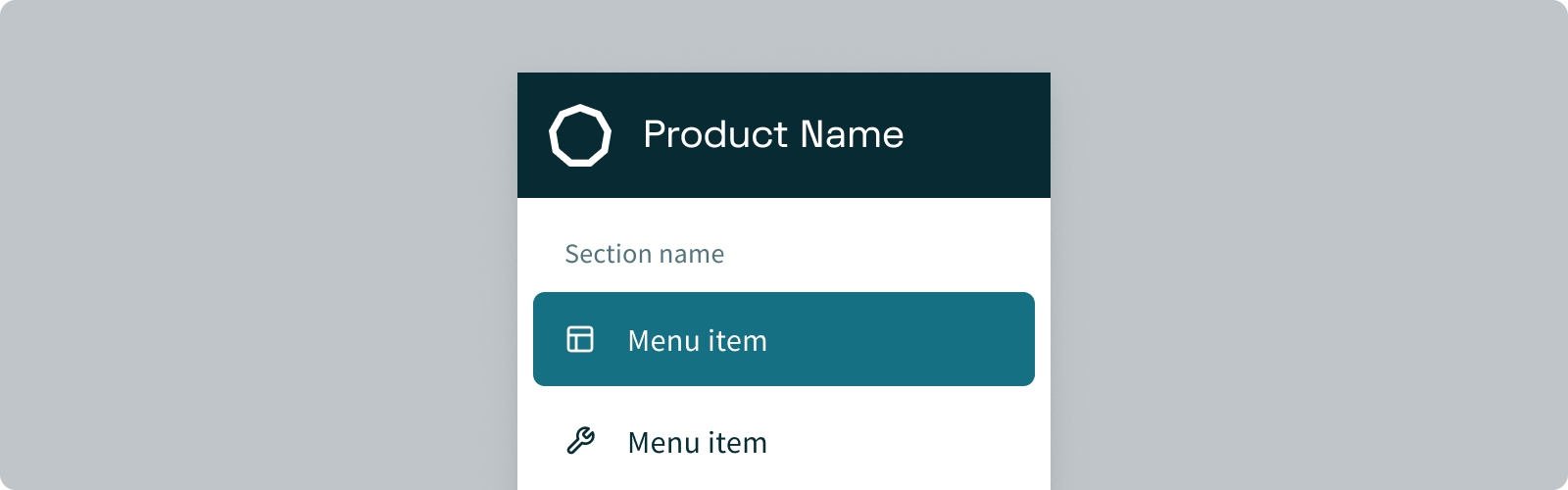
Logo inside the header#
- When to use
- Use whenever a layout with header is in use.
- Description
- The volue logo is positioned on the very left of the header as the white logo variant.
Often the logo is combined with the product name on the right of it. - Behaviour
- The logo can also serve as a link to the starting screen of the application.
It should always be visible. For small screens it may be reduced to its icon variant. - Components to use
-
Logo inside the sidebar#

- When to use
- Use whenever a layout with only a sidebar is in use.
- Description
- The volue logo is shown in its icon variant. It is positioned on the very left of the header of the sidebar as the white logo variant.
Often the logo is combined with the product name on the right of it. - Behaviour
- The logo can also serve as a link to the starting screen of the application.
It should always be visible. For small screens it may be reduced to its icon variant. - Components to use
-
Logo inside the collapsed sidebar#
- When to use
- On the collapsed sidebar or on any other occasion where the space is very limited: the icon variant of the logo may be shown.
- Description
- The volue logo is shown in its icon variant. It is positioned on the very left of the header of the sidebar as the white logo variant.
Often the logo is combined with the product name on the right of it. - Behaviour
- The logo can also serve as a link to the starting screen of the application.
It should always be visible. For small screens it may be reduced to its icon variant. - Components to use
-
Logo as placeholder#
- When to use
- The logo can also be used to visualize the originator of the application. This can be done to welcome the user at the very start. It can also be used as placeholder pages.
- Description
- The volue logo is shown in its accent color variant. It is positioned on the center of the page and serves as a heading for a text block.
- Behaviour
- Welcome pages and placeholder pages are often shown as long as there is no content yet. As soon as content exists these pages are not necessary.
- Components to use
-