Loading
A loading state is fallback element that is shown immediately upon navigation. You can pre-render loading indicators such as skeletons and spinners. This helps users understand the app is responding.
Skeletons#
- Example for skeleton loading indicators
- When to use
- Use skeleton as placeholder while you wait for content to load.
- Description
- The skeleton loading indicators show a simple geographic shape instead of the data as long as the data is not yet available. As soon as the data is fully loaded the skeleton disappears and the data is shown instead.
- Behaviour
- Same positioning as data.
- Components to use
-
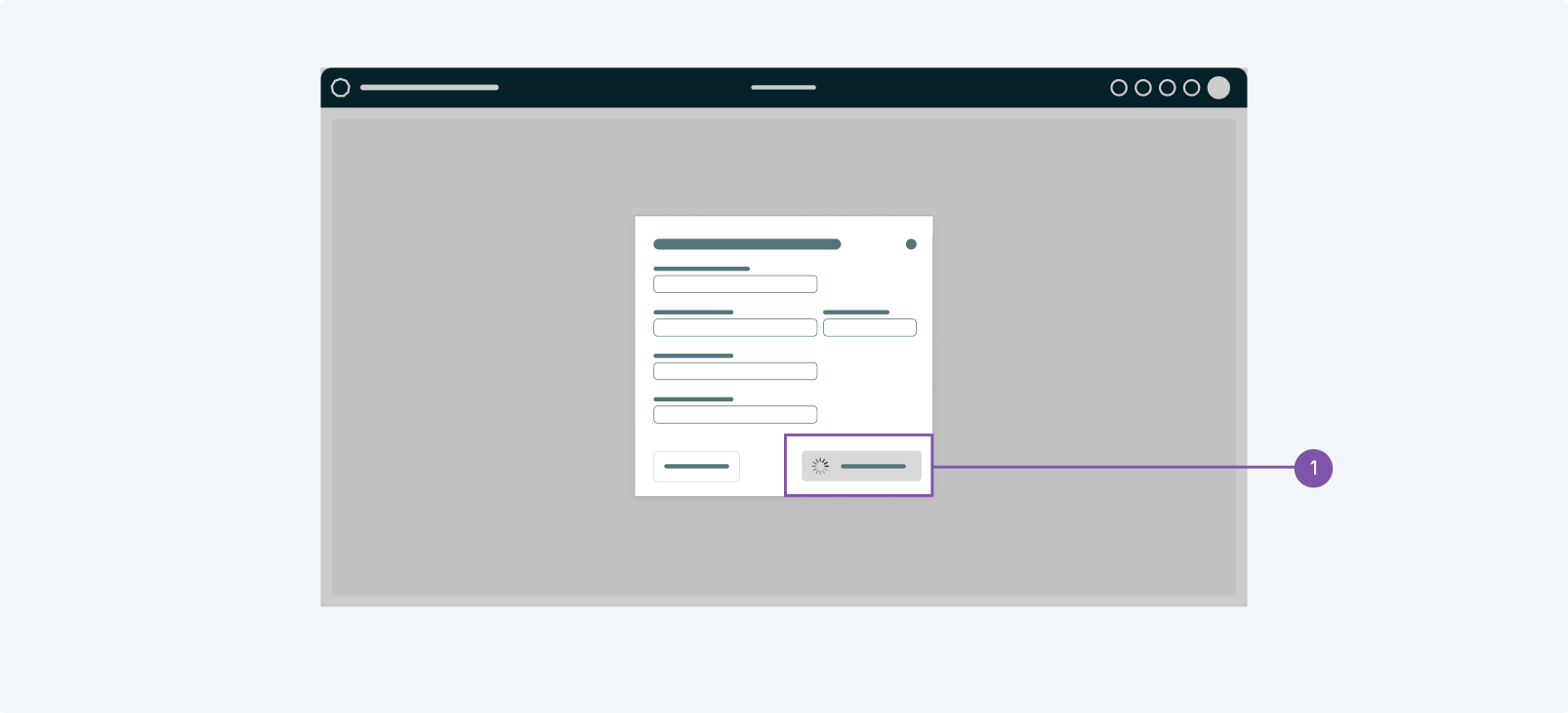
Spinners#

- Loading spinner
- When to use
- Use a loading spinner when the user has triggered an action that needs a noticeable time to perform. Therefor spinners are often position on button or near to them.
- Description
- The spinner is an animated icon that appears next to the element that has triggered an action. It should be shown for the duration of the loading time.
- Behaviour
- Position close to the button that has triggered the action.
- Components to use
-