Page layouts
Page layouts describe the structure of a page. It defines how the content is positioned, sized and how to work with sections and different areas of content.
Dashboard#
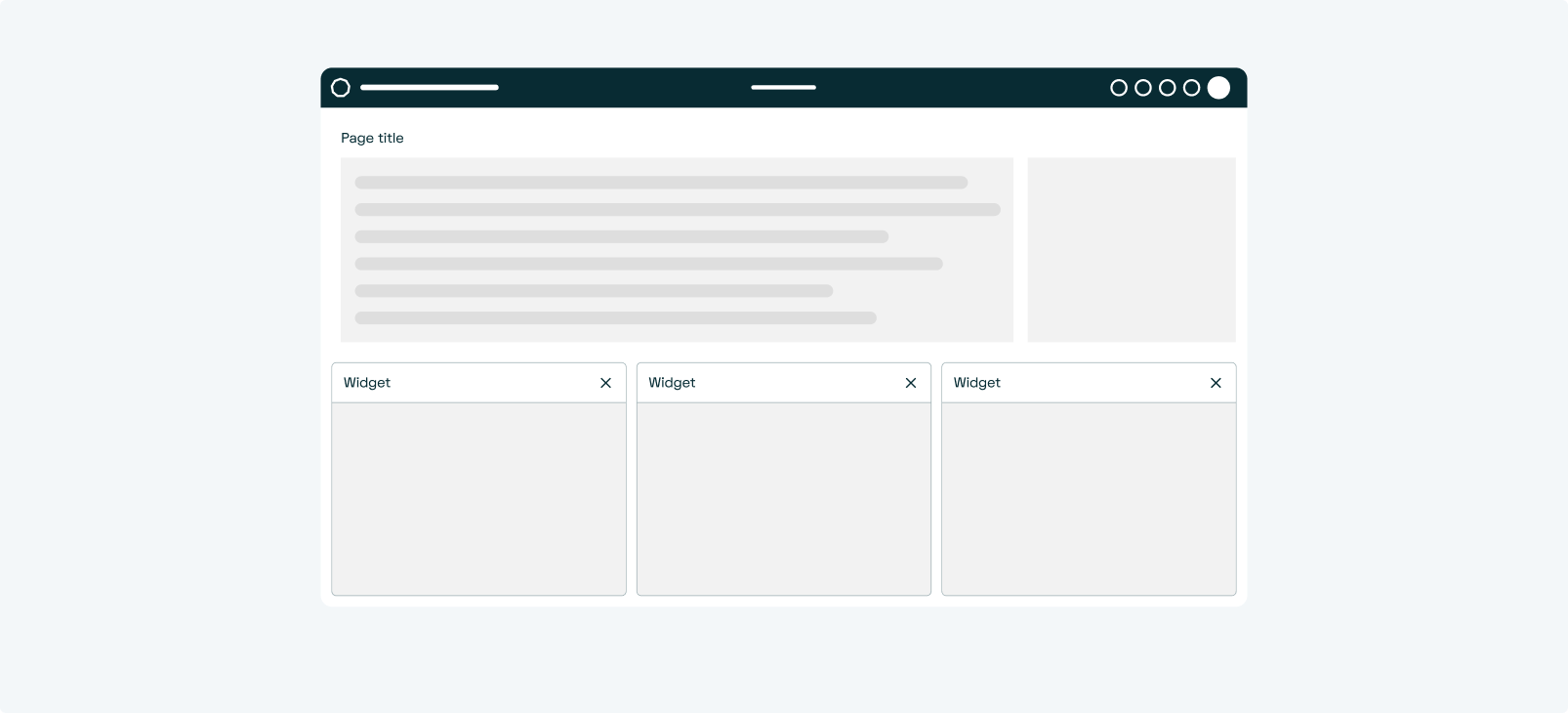
Example for a dashboard with 4 widgets.
Example for a dashboard with 4 widgets with a different grid.
- When to use
- Use a dashboard to show a comprehensive overview of data from different sources. Dashboards are useful for monitoring, measuring, and analyzing relevant data in key areas. They often serve as the main view of an application.
- Description
- The dashboard shows a number of widgets that are positioned on a grid. You can choose your grid corresponding to your requirements. However we recommend to reduce the amount of widgets on a dashboard to appr. 6, otherwise widgets might become too small to read.
Each widget can be used to display different information. Often they also offer access to specific landing pages to see more details. - Behaviour
- Usually the dashboard should be one page without any page scrolling. Instead the widgets may get scrollbars when their content does not fit. The widgets should have flexible heights and width to be responsive towards the viewport.
- Components to use
-
Regular landing page#

Example for a landing page
- When to use
- Use a landing page to show specific content and/or allow specific interactions. Landing pages are often combined with a tab navigation or a sidebar navigation.
- Description
- In contrast to the dashboard which accumulates data from different topics, a landing page should have a clear focus on one topic.
A landing page should have a prominent title at the top. Underneath you may position the content, such as tables, text blocks, forms, etc. It is also valid to use widgets here. - Behaviour
- Landing pages may exceed the viewport height and offer vertical page scrolling.
- Components to use
-
Landing page with centered layout#
Example for a page with a centered layout
- When to use
- Use a page with a centered layout if you have a landing page with very little content.
- Description
- A landing page with a centered layout offers a nice way to show little content. It creates a nice focus on it and makes use of the space.
- Behaviour
- The content is horizontally centered. Vertically scrolling might occur.
Map based layout#

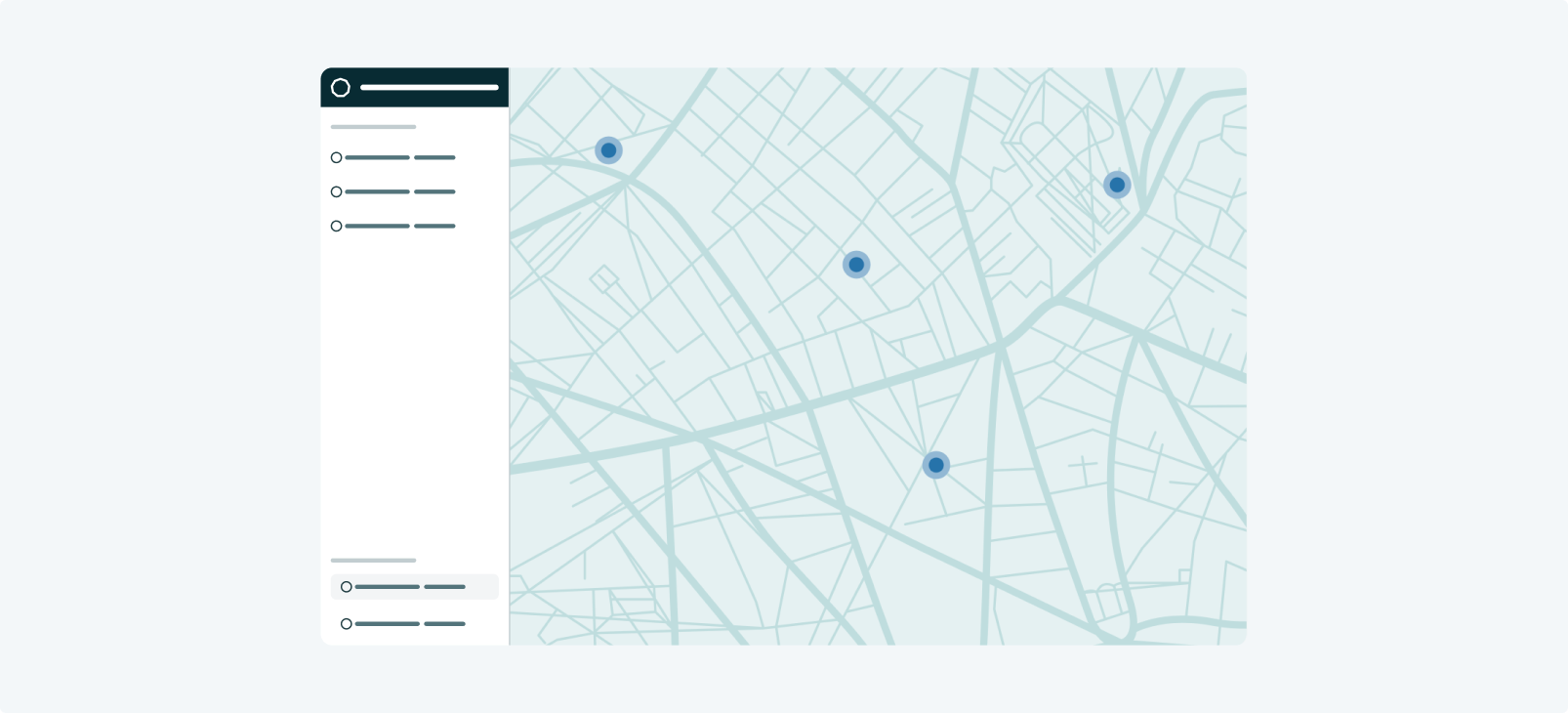
Example for a map based layout
- When to use
- Use this layout when your central element is a map.
- Description
- This is a very specific layout where data is visualized on a map. This is often combined with a sidebar layout, since that offers the most space for the map.
Sometimes cards are place on top of the map to display important key values or other information. - Behaviour
- The map scrolls to each side while going underneath elements like the sidebar or the header.